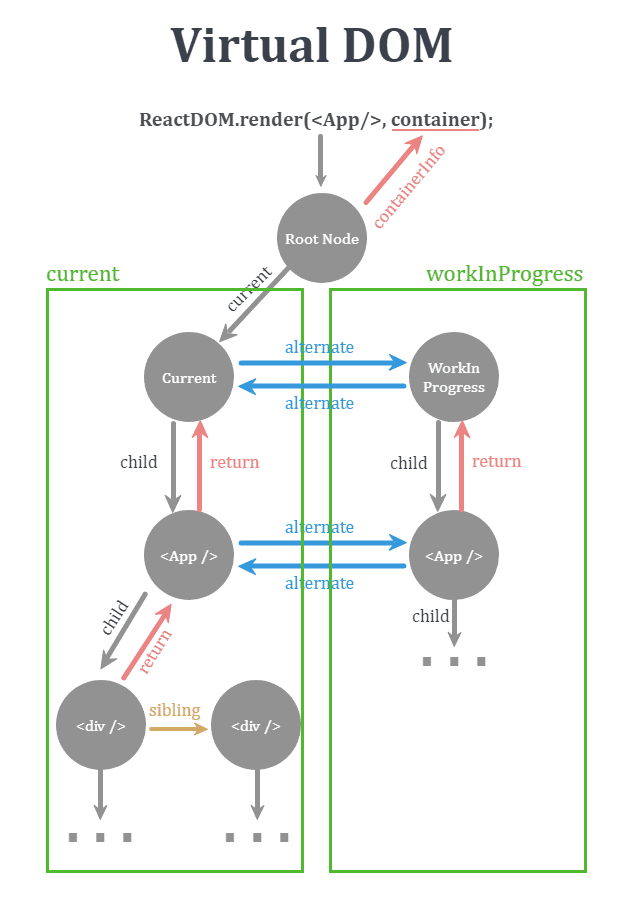
1️⃣ Virtual DOM

- 더블 버퍼링 형태
- 종류
- DOM에 마운트된 current 트리(fiber 노드로 구성됨)
- Render Phase에서 작업 중인 workInProgress 트리(동일한 fiber 노드로 구성됨)
→ workInProgress 트리가 Commit Phase를 지나면 current 트리로 관리(할당)된다
- 더블 버퍼링 형태이기 때문에 리액트는 작업 우선순위에 맞게 유연하게 대처 가능
ex) workInProgress에 작업하다가 버리고 처음부터 다시시작 or 중지시켰다가 다시시작
- 종류
- workInProgress 는 current에서 자기 복제하여 alternate 로 참조하는 방식으로 만들어진다.
- VDOM 노드는 자식을 child로 참조하는데 first child만 참조, 나머지 자식들은 이전 형제가 sibling으로 참조
- 모든 자식은 부모를 return으로 참조
2️⃣ React lifecycle

- Render Phase
- VDOM 재조정(reconciliation) 하는 단계
- element 추가, 수정, 삭제 → WORK 를 scheduler 에 등록
WORK: reconiler 가 컴포넌트의 변경을 DOM에 적용하기 위해 수행하는 일 - reconciler 가 담당(stack → fiber 로 바뀌면서 렌더링 우선순위 변경 가능)
- Commit Phase
- 재조정한 VDOM을 DOM에 적용 & 라이프사이클 실행하는 단계
- 일관성을 위해 동기적으로 실행함
- DOM 조작 일괄처리 후, 리액트가 콜스택을 비워준 다음 브라우저가 paint 시작함
📚 레퍼런스
'FE > React' 카테고리의 다른 글
| [React 까보기] 5. setState (feat. dispatchAction) (0) | 2025.06.11 |
|---|---|
| [React 까보기] 4. useState 의 구현체 (0) | 2025.06.11 |
| [React 까보기] 3. Hook 구현체 찾아가기 (0) | 2025.04.26 |
| [React 까보기] 1. 리액트 패키지의 구성 요소들 & 용어 정의 (0) | 2025.04.14 |

